next to me
2020
1 mois
Académie design et innovation de Haigo, Avec des étudiants de HEC et l’école 42

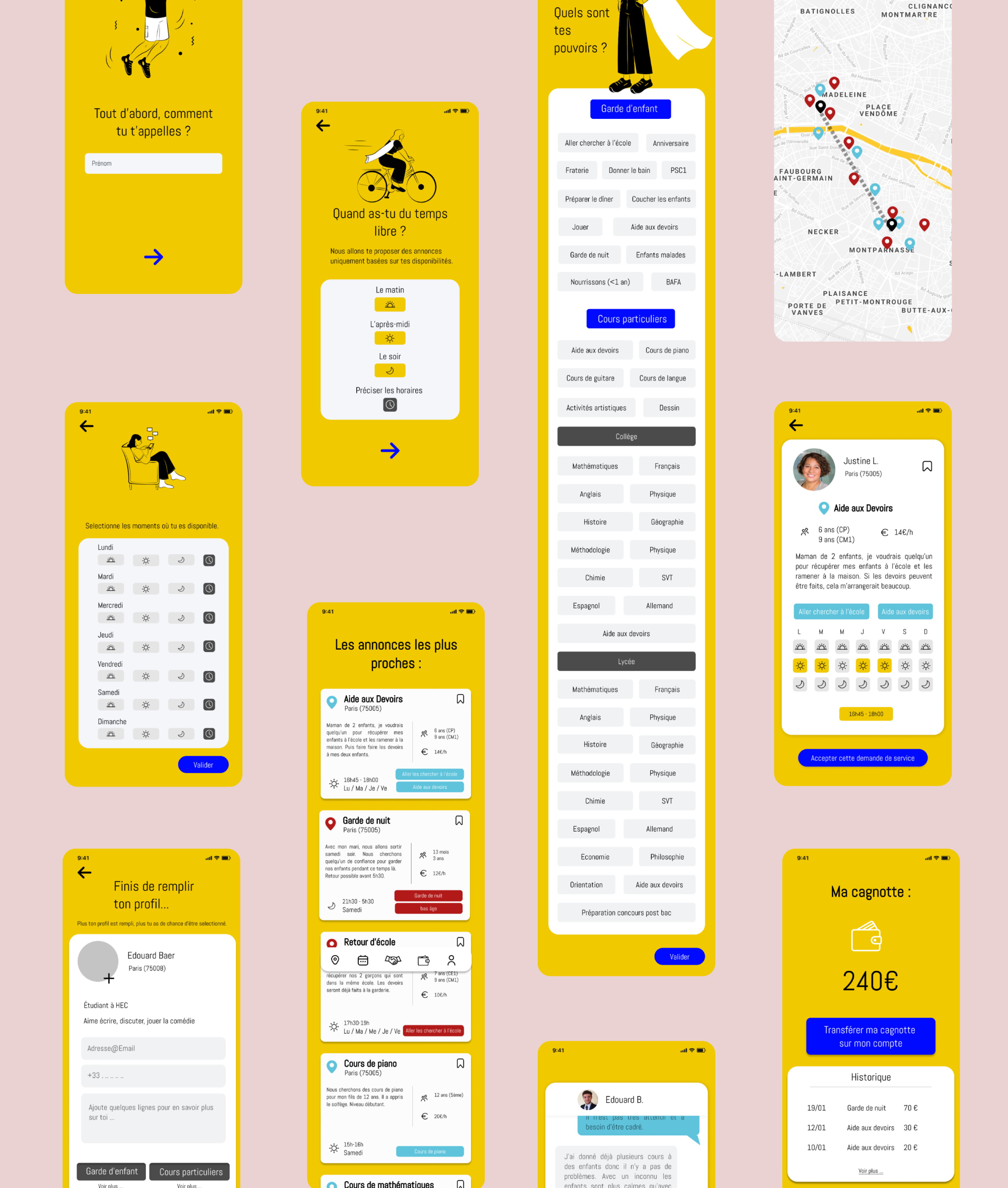
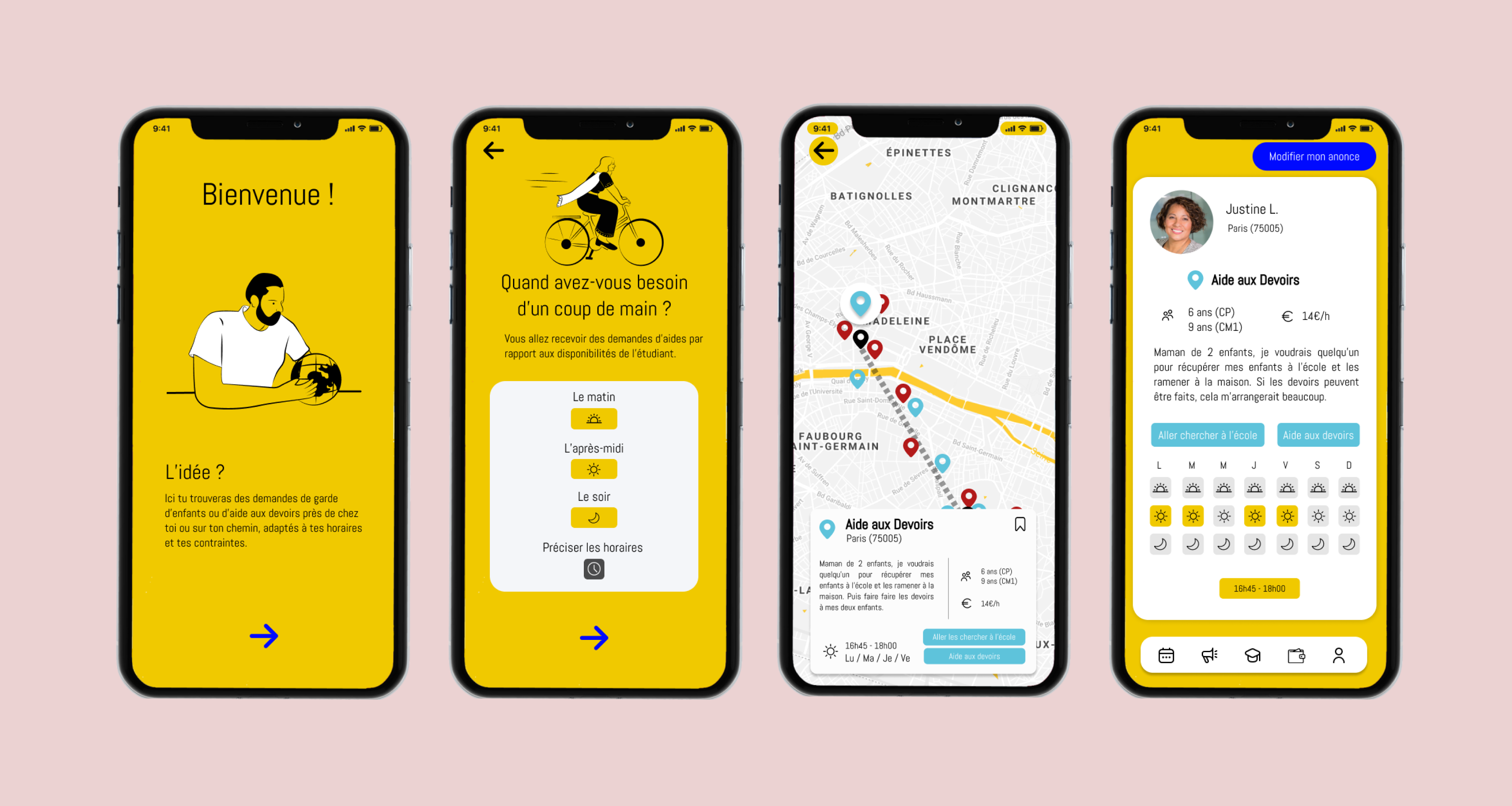
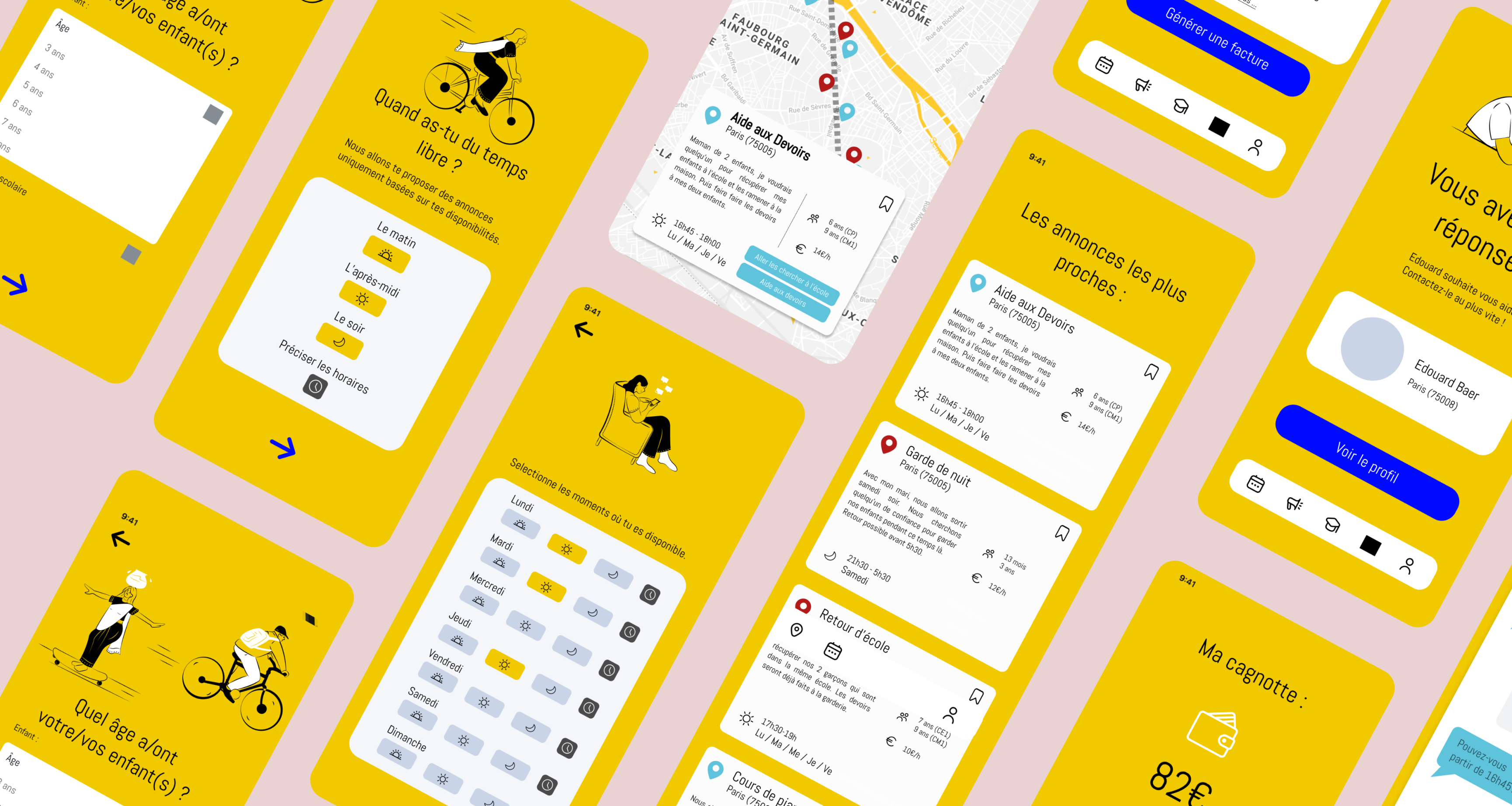
Nous avons cherché à mettre en place un service modulable et personnalisable. L’étudiant peut facilement ajuster ses sessions de babysitting en fonction de ses horaires.
Au lieu de devoir toujours rentrer chez soi avant d'aller au babysitting, notre application permet de trouver des enfants à garder près de son école, de son domicile ou sur son trajet. Il suffit de saisir son trajet et les transports en commun utilisés, et l’application répertorie les enfants qui se trouvent sur votre chemin.
Au lieu de devoir toujours rentrer chez soi avant d'aller au babysitting, notre application permet de trouver des enfants à garder près de son école, de son domicile ou sur son trajet. Il suffit de saisir son trajet et les transports en commun utilisés, et l’application répertorie les enfants qui se trouvent sur votre chemin.
Les profils des étudiants sont conçus pour être aussi complets que possible afin de rassurer les parents. Dans le babysitting, la confiance est primordiale.

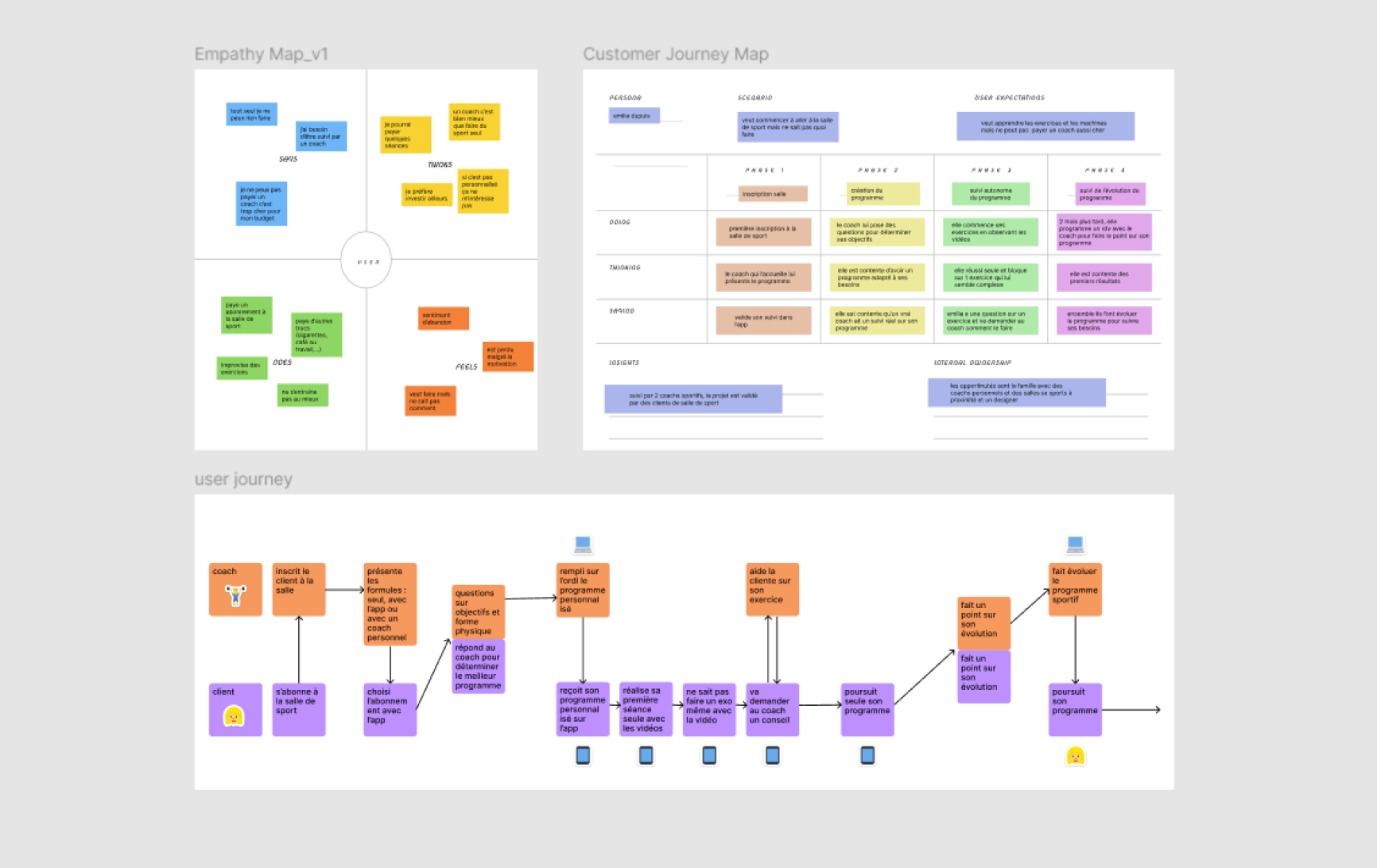
Avant de créer le site, j'ai réalisé des cartographies et des parcours utilisateurs afin de bien définir les besoins et les attentes des usagers.


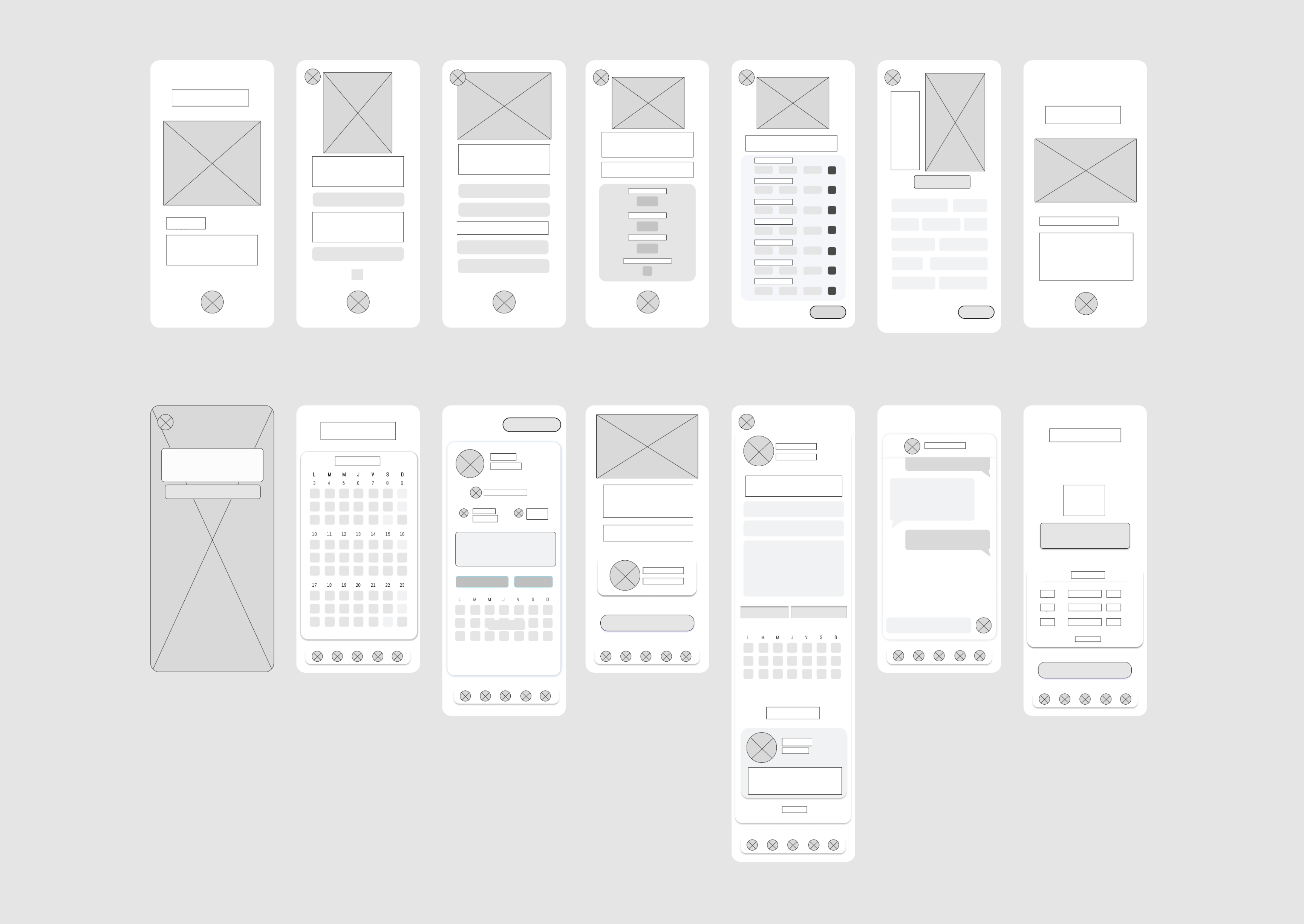
Nous avons conçu un wireframe pour mieux identifier les différentes pages de l'application et leur agencement. Cela nous a permis de faire évoluer le user flow en le testant avec plusieurs utilisateurs.

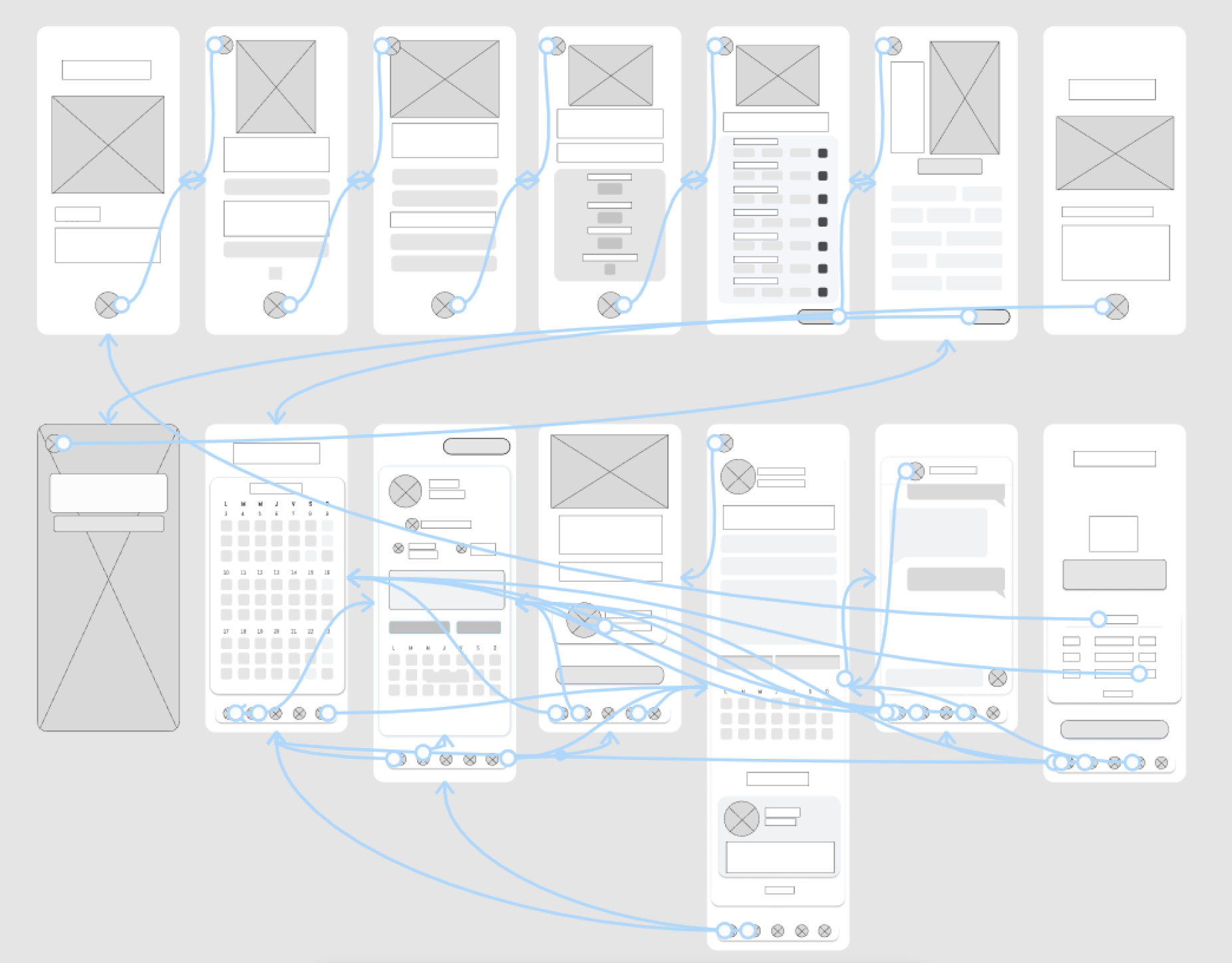
Une fois le squelette de l’application créé, nous avons défini les interactions entre les différentes pages. Nous avons ensuite fait tester et valider le wireframe avant de commencer la conception détaillée.
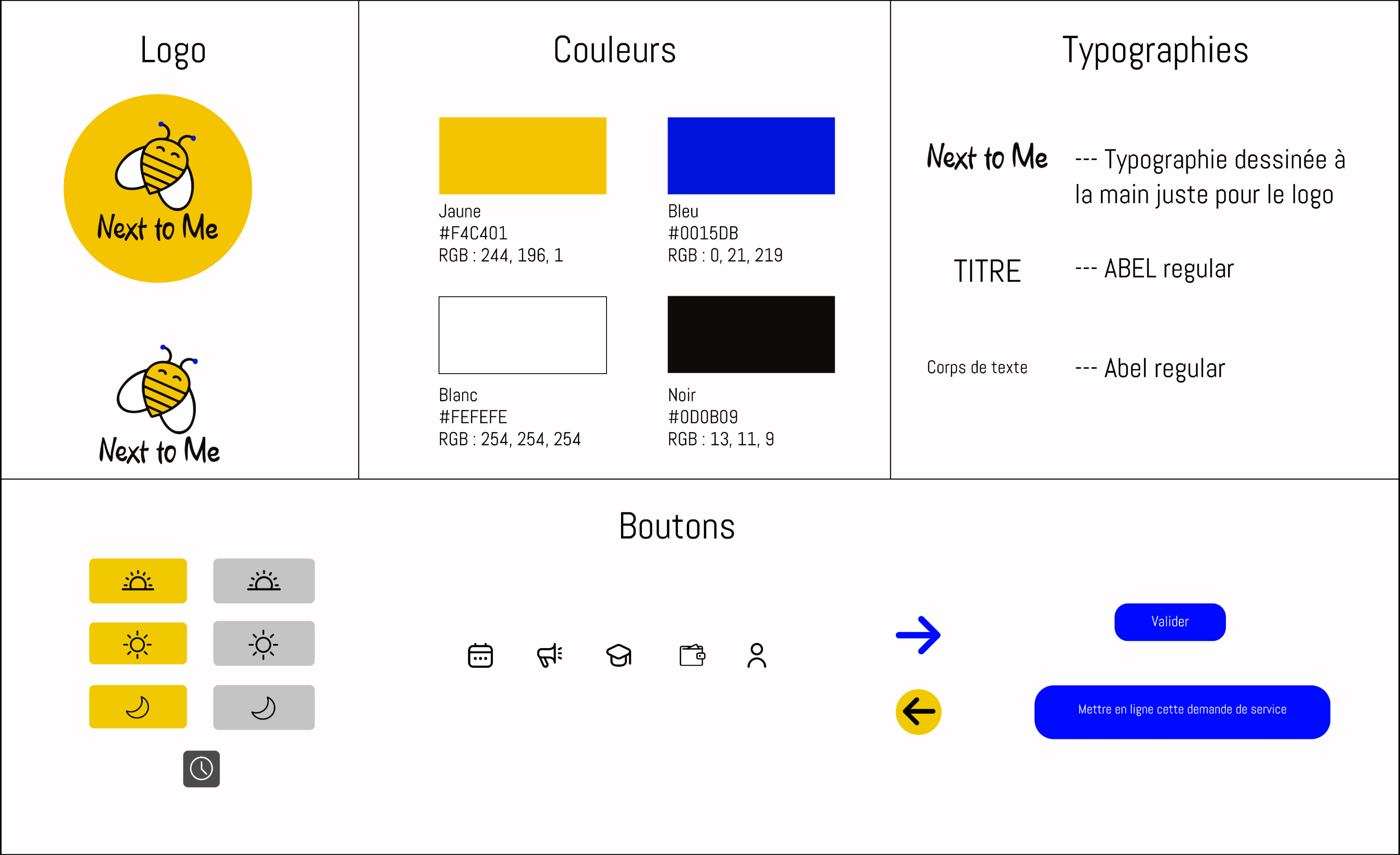
Nous avons défini une identité visuelle très vivante. L’abeille symbolise le réseau de l’application, à l'image d'une ruche. Après avoir défini les couleurs, les typographies et les différents boutons, nous avons intégré ces éléments dans notre wireframe pour réaliser un prototype sur Figma.